Facebook 開始改變封面尺寸的表示方式,應用比例做為基準,你知道是為了什麼嗎?直接給出像是 800 x 600 像素的詳細尺寸不好嗎?社群媒體初出茅廬時,每一社群從大頭貼、封面照片、連結縮圖、貼文封面…等都有自己的一套細節尺寸。
但是社群媒體從Facebook、Twitter、Instagram、Youtube,再到TikTok、Pinterest、LinkedIn…等其他大大小小的社群加總,全都獨創尺寸表的話,不僅品牌行銷人員會感到困擾,就連一般想多裝置發布社群圖片的人們也會覺得很麻煩。
Facebook 封面尺寸改變了?沒有明確尺寸有影響嗎?
當然身為社群龍頭的 Facebook 也察覺這些社群尺寸問題,因此將預設的 Facebook 封面尺寸改以比例為主、建議尺寸為輔,更好地協助社群圖片製作與發佈。只要按照 Facebook 所建議的封面尺寸製作,最終的圖片尺寸都能剛好地呈現,而不會有重點被裁切的問題。
但這卻間接提升製圖初學者的困擾,以 Facebook 粉絲專頁的 Banner 來說, FB 官方的建議 Banner 尺寸至少要在400 x 150 像素,追求載入速度尺寸以 851 x 315 像素最佳,又根據行動裝置的不同,而有820 x 312 像素與 640 x 360 像素兩組不同的封面尺寸。

如此繁雜的 Banner 尺寸選擇,讓許多製圖初心者難以下手,不曉得該如何設定最佳尺寸,造就有些社群 Banner 放到Facebook 會有模糊的狀況發生,只能不斷地測試、調整尺寸大小,讓社群圖片在電腦放大後不會變成馬賽克,又不至於花更多時間讀取,達到最佳圖片傳播效果。
雖然 Facebook 本身有最佳化社群圖片的系統設置,但不管是社群媒體方亦或是製圖者,終究還是希望社群圖片能完整且清晰地呈現在每一瀏覽者眼前。接著要來介紹 2022 所有的 Facebook 封面尺寸 ,以及上傳可能發生的問題,幫助你迅速搞定Facebook封面尺寸的大小狀況。
視覺加乘的 Facebook 封面尺寸
Facebook 的圖片調整機制基本都是以人像為主,再做尺寸與畫質調動以符合規定的封面尺寸,並不會完整保留你原本想要呈現的社群圖片視覺,例如尺寸有問題,導致上傳時模糊的Facebook 粉絲專頁 Banner ,若文字的背景旁邊有人像裝飾, Facebook 調整就有機率以人像作為主要重點,而遮蔽原本設計的文字重點。因此無論是在 Facebook 或其他社群媒體,社群圖片的製作最好都要以官方所釋出的尺寸,去製作、裁切封面尺寸,好讓社群圖片上傳後能完整展示你所設計的視覺佈局。
在無法真正感受到員工訓練的行為、談吐,以及產品使用的好壞時,這種品牌細節的經營用心,都會間接影響人們對品牌商家的看法,尤其現在視覺為王,同樣產品的視覺展示越是出眾,越有機會深受瀏覽者的喜愛,而這些關於尺寸、解析度的細節把關,正是為了讓視覺加乘的最佳表現。
Facebook封面的各個尺寸如下:
| 社群項目 | 封面尺寸 |
| Facebook 大頭貼 | 600 x 600 像素 |
| Facebook 粉絲專頁封面 | 851 x 315像素 |
| Facebook社團封面 | 1640 x 856 像素(長寬比 1.91:1 ) |
| Facebook貼文封面 | 600 x 1200 或 600 x 600 像素(長寬比 2:3 或 1:1 ) |
| Facebook 限時動態 | 1080 x 1920像素(長寬比 9:16 ) |
| Facebook 連結縮圖 | 600 x 315像素(長寬比 1.91:1 ) |
| Facebook 影片封面 | 寬度 1080 像素 |
Facebook廣告封面的各個尺寸如下:
| 廣告類型 | 封面尺寸 | 詳細設定 |
| 單一圖像 | 1080 x 1080 像素(長寬比 1.91 到 1:1 ) | Facebook 圖像廣告 |
| 單一影片 | 1080 x 1080 像素(長寬比 1:1或 4:5 ) | Facebook 影片廣告 |
| 輪播欄位 | 1080 x 1080 像素(長寬比1:1 ) | Facebook 輪播廣告 |
| 精選集 | 1080 x 1080 像素(長寬比1:1 ) | Facebook 精選集廣告 |
Facebook 封面尺寸上傳可能發生的問題
已經按照指示的 Facebook 封面尺寸上傳還會發生錯誤嗎?嚴格說起來,還是會出現一些技巧性的小問題,例如: Banner 會出現部分模糊的情況、多圖貼文的排序不如預期、封面圖片一直有地方被遮擋、連結縮圖無法改成大圖顯示…等等,以下會針對這些問題給出解決方式:
- 社群圖片出現部分模糊
這種情況通常會發生在多樣素材合成的社群圖片下,其中的素材尺寸有問題,導致製作完成後的放大與縮小,單一部分會有模糊的情況出現,若臨時無法由原始檔更改,可以考慮到網路找到能銳化或調整清晰度的工具。
- 多圖貼文上傳後的排序有問題
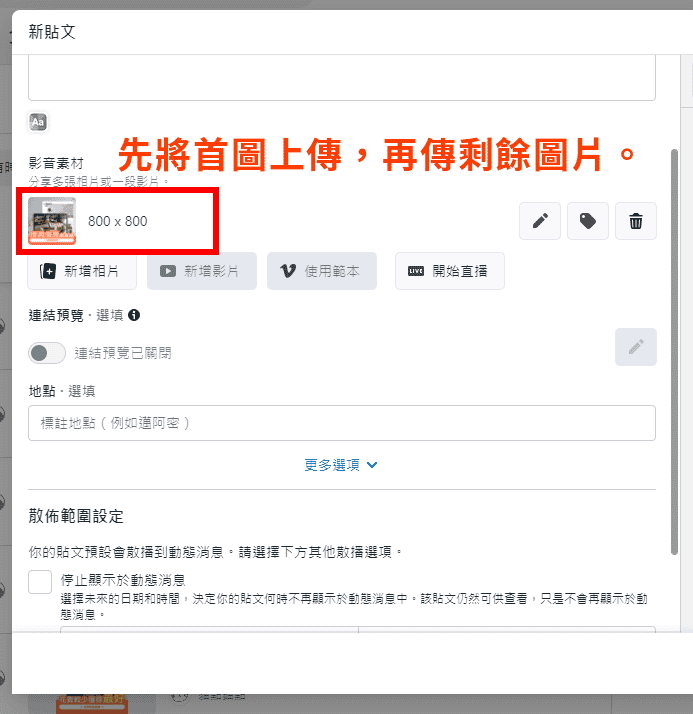
上傳 Facebook 多圖貼文若一直無法將圖片順序改為你預設的排序,可以選擇先上傳首圖,再將其他圖片按照順序上傳,解決多圖貼文的社群圖片呈現問題。此外,多圖貼文的選用需要盡量避開3張方形的呈現,因其展示方式不管是圖片或文字都沒有其他排版的畫面好。

- 連結縮圖變成小圖預覽
在 Facebook 封面尺寸所揭示的大小,是連結縮圖大圖模式的最小尺寸,一旦低於 600 x 315 像素,社群畫面的呈現就會是方形,而不是最清晰的長方形展示。連結縮圖並非不可更改的,只要連結更新過圖片,Facebook 連結縮圖同樣能做更新動作。
- 大頭貼、粉絲專頁、社團封面尺寸有遮蔽範圍
因裝置或展示形式的不同,大頭貼、粉絲專頁與社團封面在製作時都需要保留遮蔽範圍。Facebook 大頭貼最後會以圓框展示,因此四個角需要盡量避免放置圖像或文字;粉絲專頁封面尺寸則可以考慮留下左右兩側96像素,以及上下24像素的空間;社團封面空出上下96像素的空間,以免截斷文字或圖像表述。


