網站方案有支援 RWD 響應式網頁設計,但要怎麼知道你的網站真的有響應呢?只能拿手機、平板、電腦逐個嘗試?很多人在架設網站後,對 RWD 網頁仍存在疑問,不知道網站實際在各個行動裝置跑起來的畫面是否符合需求,以下教大家2種不靠響應式設計工具檢測的直覺方式:
延伸閱讀>RWD 響應式網頁是什麼?為什麼網站設計應該要選用?
拖曳瀏覽器檢測
如果不靠響應式設計工具檢測,最簡單的方式便是打開電腦版網頁,嘗試調整瀏覽器大小,只要你的網站顯示內容會依視窗大小,而自行調整排版方式,那你的網站不管在什麼行動裝置下都能順利瀏覽。
第一步:從電腦打開你的網站
無論是從 Microsoft Edge 或 Google Chrome 開啟你的網站都可以,只要能順利載入網站頁面即可。

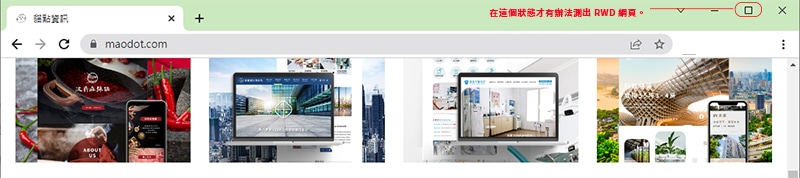
第二步:不要最大化你的網站視窗
網站視窗的右上角應該要呈現像這樣的方形符號,能夠自由放大、縮小網站頁面。

第三步:放大、縮小你的視窗寬度
正常來說, RWD 網頁在視窗放大、縮小的過程中,網站版面設計的排版就會有所改變,如果你的網站頁面設計仍維持電腦版,並且在視窗縮小時,右側與下方都出現滑動條,代表你的網站實際並不是 RWD 網頁。
開啟網頁開發工具
倘若你想知道除了拖曳視窗, RWD 網頁在不同手機、平板上的排版長怎樣,你可以善用鍵盤上的 F12 ,也就是網頁開發工具,不管是 Microsoft Edge 或 Google Chrome 都可以藉由 F12 開啟網頁開發工具,你可以從裡面的模擬器畫面得知 RWD 網頁在手機呈現的樣貌。
第一步:在網站瀏覽器按下 F12
需要確保按下 F12 的時候,你的視窗呈現的是網站畫面。

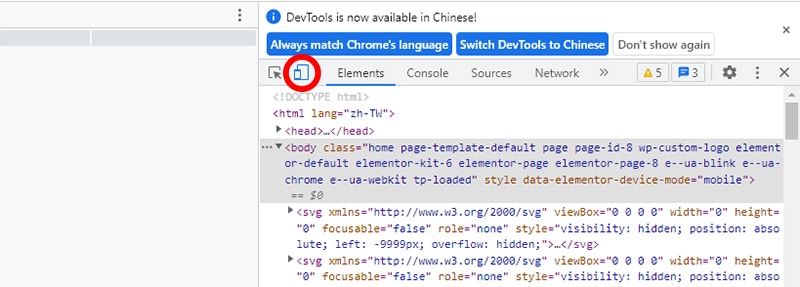
第二步:找到切換設備工具欄
切換設備工具欄在網頁開發工具的英文名稱為 toggle device toolbar ,所在位置在右側程式碼堆的左上方,有大小視窗示意標誌的選項。


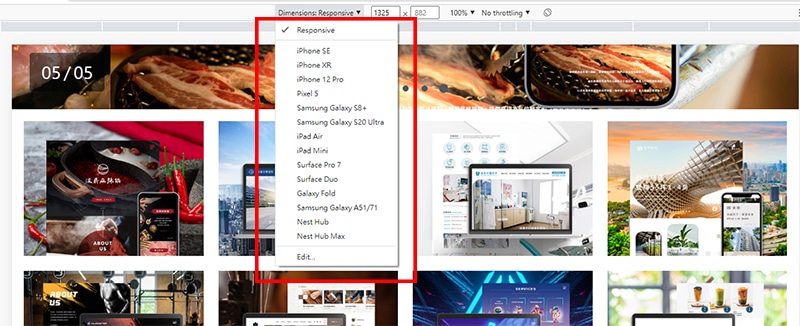
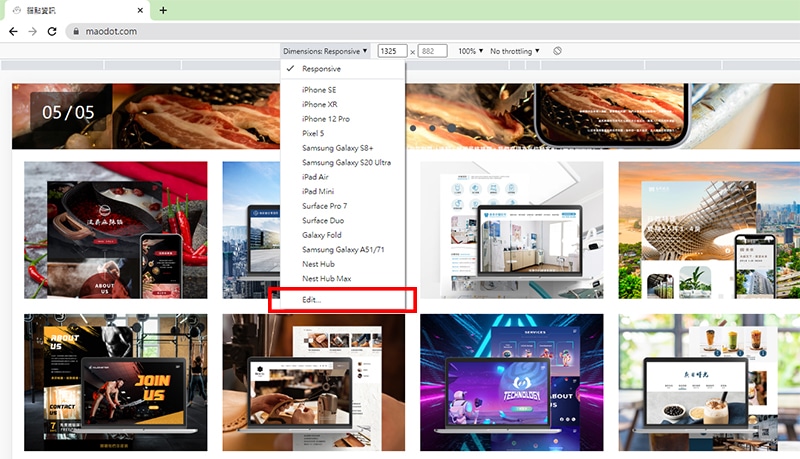
第三步:選擇所要瀏覽的尺寸
尺寸選項中囊括各式比較常見的行動裝置,從手機到平板一應俱全,選擇所要瀏覽的尺寸後,按下 F5 或手動重新整理網頁,就能看到 RWD 網頁在該行動裝置呈現的模樣。

假設你在選擇完行動裝置後,沒有重新整理頁面,有時候 RWD 網頁的導航欄是不會自動轉變成手機板模樣,甚至會有跑版的疑慮。但這種都是屬於操作上的失誤,實際在平板或手機瀏覽 RWD 網頁通常不會有這種問題。
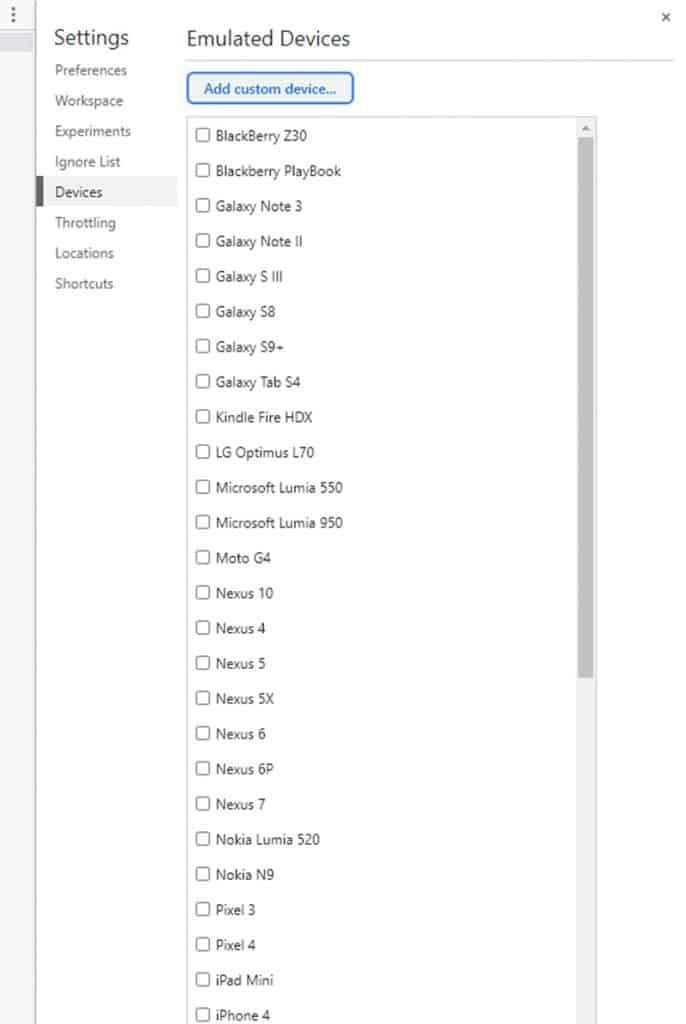
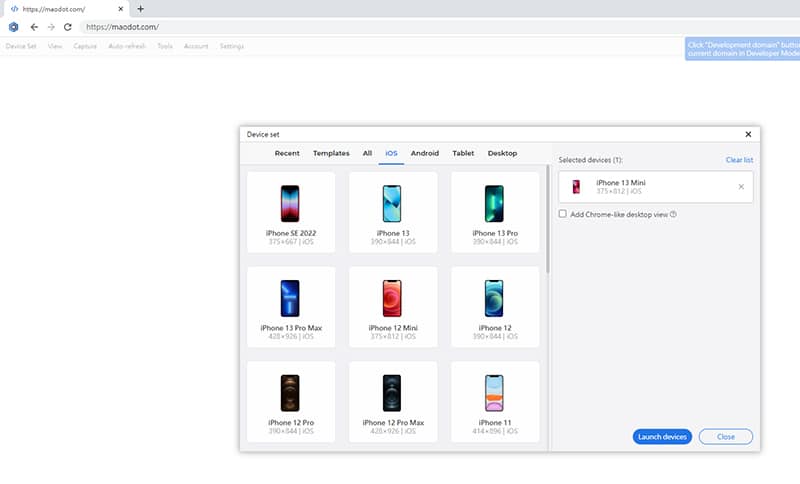
第四步:加入所需測試的行動裝置尺寸
如果在預設的行動裝置尺寸中,沒有你想做測試的手行動裝置型號,可以點擊下方的編輯,右側會出現更多的行動裝置選擇,找到你所需要的加入列表中,即可看見你的 RWD 網頁呈現的畫面。


延伸閱讀>RWD 自適應網站很重要?如果網頁設計不用 RWD 會怎樣?
RWD 網頁檢測工具推薦
BrowserStack 能協助你在線上直接查看 RWD 網頁,在不同螢幕尺寸、瀏覽器版本下的網站畫面,不需要特地安裝模擬器。

Screenfly 是一款非常簡易的 RWD 網頁檢查工具,在頁面中輸入網址,即可隨意變換行動裝置瀏覽畫面,從桌電、筆電、平板,到行動裝置應有盡有。

BLISK 為瀏覽器形式的 RWD 網頁檢查工具,需要事先下載才有辦法使用,相對會更適合網站開發者,但如果你有想改善手機版畫面的打算,也可以靠這一項工具去蒐集競業網站。

總體來說, RWD 網頁檢測工具除非有要開發網站,若僅是要檢測 RWD 網頁運作的畫面,可以使用瀏覽器所內建的功能就好,在行動裝置型號的支援、操作步驟遠比大部份 RWD 網頁檢測工具好很多。


