RWD 自適應網站之於現在的網頁設計,幾乎等同標準配備,不享有跨裝置體驗的網站,已越來越不受瀏覽者青睞,同樣的,也不受搜尋引擎待見。接著我們會解析 RWD 自適應網站本身的優劣勢,以及搜尋引擎對 RWD 自適應網站的看法,還有管理層面麻不麻煩。
為什麼 RWD 自適應網站很重要?
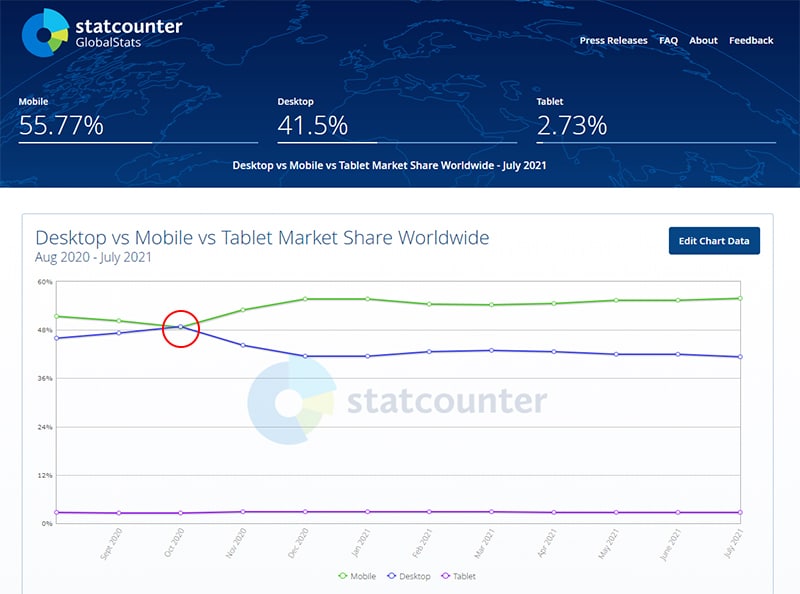
你可以從搜尋引擎結果首頁一窺端倪,基本上搜尋結果所有的首頁網站,其網頁設計都採用 RWD 自適應網站設計,為什麼一定要用 RWD 自適應網站?因為使用行動裝置瀏覽網頁的已遠遠超出在桌電前查找資料的使用者。
根據 statcounter 統整出來的數據,在2020年10月行動裝置與桌電使用者的流量占比就呈現黃金交叉,目前行動裝置佔總流量的 55% 以上,至今更甚。

RWD 自適應網站優勢在哪裡?
因行動裝置的普及,現代人手一機的場景已不稀奇,越來越多人選擇只應用行動裝置做搜尋動作,所以擁有跨裝置最適瀏覽技術的 RWD 自適應網站成為許多企業、品牌、商家架設網站不可或缺一環。
- 出色的用戶體驗
RWD 自適應網站是以用戶端的顯示螢幕作為判斷標準,依據瀏覽介面大小自動調整頁面布局、縮放圖片,不管使用任何設備瀏覽都能提供最佳化的排列與顯示方式,讓用戶在 RWD 自適應網站中獲得最舒適的瀏覽環境。
- 開拓更多客源
潛在消費者越來越習慣使用平板、手機…等各式行動裝置搜尋與瀏覽網站,網站開發就不需要再侷限於只有使用電腦才有辦法了解公司產品內容或服務的框架之中,可以增加平板與手機使用者的接觸點,讓品牌無孔不入。
RWD 自適應網站有劣勢嗎?
但是眾人如此推崇的 RWD 自適應網站其實仍有劣勢,因要讓網站能符合手機、平板、電腦等螢幕,在網站排版上本就會減少許多特殊功能的設置,因此介面設計的會相對簡單,但這並不代表它的視覺就會遜色於其他網站設計,只是在功能上會比較收斂,仍然足夠一般的網站運作。
- 不適合大型購物網站
RWD 自適應網站要在介面元素簡單的情況下,才能更好的浮動調整。大型購物網站(如: MOMO 、 PChome )或入口網站( YAHOO )都比較難辦到流暢的流動布局,所以通常會採用 AWD 的形式設計網站。
- 功能複雜的介面也不適用
想要塞進定時鬧鐘、行動支付、團購系統、預購系統…等多種功能於一網站,通常會建議以 APP 開發搭配單一網站設計為主,但目前 RWD 自適應網站的技術也持續進步中,說不定之後這兩點劣勢也不足以為懼。
搜尋引擎怎麼看 RWD 自適應網站?
根據 Google 近年針對自適應設計的反饋,你可以發覺搜尋引擎早已把 RWD 自適應網站設計預設為網站基礎,它不反對單一網站製作,也不針對多版本網站做任何評論,但它的搜索中心博客就是在告訴你: RWD 自適應網站很重要!

Google 還在 SEO 優化指南中特地解釋他們是怎麼看待 RWD 自適應網站設計:
• 使用者只要記得一組URL,就能快速連結到網站內容。
• 事先就將頁面索引分配好,不需要Google再對應桌電/手機版網站。
• 不需要花太多時間、成本維護多個重複內容的頁面。
• 減少影響移動網站的常見錯誤,像是:頁面超出可視範圍、字體過小、網頁導向錯誤、只呈現404錯誤網頁資訊…等的可能性。
• 使用者縮放瀏覽介面大小,網站不須重新導向就能提供最適排列,減少頁面載入時間。
• 網路爬蟲可以節省爬多個版本網站的時間來提高網站檢索率,讓爬蟲可以專注為更多網站內容建立檢索。
將搜索引擎與 RWD 自適應網站的關係比喻成師生關係的話,自適應網站設計就是班上絕對的乖乖牌優等生,搜尋引擎怎麼說就怎麼做,雖然自適應網站設計已經證實與網站排名無關,只要網站內容、結構做得好還是可以名列前茅,但很明顯地搜尋引擎還是熱愛 RWD 響應式網站帶來的一切。
管理 RWD 自適應網站麻煩嗎?
網站採用自適應網站設計最大的優點便是只需要維護、管理一個網站,不像 AWD 網頁設計需要同時維護不同版本的網頁資源。下面利用表格來看兩者的差異:
| RWD | AWD | |
| 開發時程 | 快速 | 普通(依需求) 較久 |
| 網站模板 | 1個 | 通常有電腦、平板、手機三種 |
| 維護管理 | 容易管理維護 | 有多種網頁資源需要維護 |
| 開發費用 | 依需求報價 | 前期會比 RWD 高 |
| 重複內容 | 不會發生 | 有機率發生 |
不是 RWD 自適應設計的網站容易有什麼問題?
既然在網路上架設網站,最終還是期盼有源源不絕的訪客前往網站觀看瀏覽,理所當然需要提供訪客最舒適的瀏覽方式來增加顧客體驗;根據統計目前網站瀏覽者大概有百分之八十以上是使用手機進行網站瀏覽,如果不能提供瀏覽者在手機上也能擁有舒適的閱讀效果,將會立刻損失這一位網站到訪者。
通常沒有 RWD 自適應網站設計的網頁都會遇到下列問題:行動裝置頁面缺少結構化數據。簡單來說,沒有響應式設計的網站,大多都是獨立設置手機版與桌機版網站,擁有各自的資料庫,這意味著在需要更新網站的時候,就要重複兩次的更新程序。但這類型的網站手機版與桌電版本,有很大概率資訊不對等,電腦版會塞滿資訊,而行動裝置版本則只有幾則簡單資訊與圖片。
所以為了獲得 Google 搜尋引擎所帶來的免費流量,在網站設計上還是盡量迎合 Google 的胃口,期盼能夠獲得 Google 青睞而帶來源源不絕的流量,畢竟網站做好之後沒有人流,不管網頁設計的再好、再迷人,都無法帶來實質效益。


